هیت مپ ابزاری قدرتمند بصری برای تحلیل رفتار کاربر در وب سایت شما و درک نحوه تعامل بازدیدکنندگان با صفحات و عناصر صفحه هستند.
وقتی میخواهید مواردی از قبیل موقعیتهایی را که توجه مردم را از دست می دهید یا موقعیتهایی تمرکز بازدیدکنندگان در آن قسمت ها زیاد هست را بدانید، می توانید از نوع خاصی از نقشه حرارتی به نام اسکرول مپ استفاده کنید.
اسکرول مپ به سرعت اطلاعات مربوط به نحوه پیمایش بازدیدکنندگان از طریق وب سایت شما را جمع آوری می کنند، بنابراین می توانید مشکلات UX وبسایتتان را مشاهده کنید، تغییرات مناسب را ایجاد کنید و در نهایت UX وبسایت خود را بهبود ببخشید.
در پایان این مقاله، شما هر آنچه در مورد اسکرول مپ باید بدانید را خواهید شناخت. پس با ما همراه باشید.
اسکرول مپ چیست؟
اسکرول مپ نوعی نقشه حرارتی وب سایت است که به صورت بصری میزان پیمایش کاربران به پایین در یک صفحه را نشان می دهد.
اسکرول مپ را می توان در دسکتاپ، موبایل و تبلت جمع آوری کرد و از رنگها برای نشان دادن بیشترین و کمترین بازدید قسمتهای یک صفحه ، از قرمز (بیشترین) گرفته تا آبی (کمترین) استفاده می شود.
اسکرول مپ فقط مربوط به رنگ نیست، درصدی داده میشود تا به شما اطلاع دهد که چند کاربر تا پایین صفحه اسکرول کردهاند.
همچنین میانگین بازدید محاسبه میشود تا بتوانید به راحتی بخشی از صفحه را که بیشتر بازدیدکنندگان قبل از شروع اسکرول میبینند، تجسم کنید.
هیت مپ در واقع یک سرویس برای انواع مختلف تجزیه و تحلیل وب سایت است. اسکرول مپ یکی از انواع نقشه های حرارتی است. به عبارت دیگر ، اسکرول مپ مناطق پربازدید وب سایت یا صفحات وب سایت شما را از بالا به پایین ایجاد می کنند، بنابراین نقشهها بیشتر شبیه رنگین کمان عمودی هستند.
هنگام تنظیم هیت مپ (نقشه حرارتی) در هانتانا، این ابزار به طور خودکار داده ها را برای هر سه نوع هیت مپ جمع می کند (اسکرول ، کلیک و حرکت).
۵ روش بهبود UX با استفاده از اسکرول مپ
۱. میفهمید که توجه کاربر را کجا از دست می دهید.
اسکرول مپ شما نشان می دهد که کاربران تا چه اندازه به صفحه پایین تر می رسند. (داده های درصد نیز به شما کمک می کنند) هرچه رنگ به قرمز نزدیکتر باشد تعداد افراد بیشتری آن قسمت از صفحه شما را دیده اند.
اگر هدف شما این است که کاربران را وادار به اسکرول بیشتر کنید به عنوان مثال، شما یک صفحه فرود طولانی دارید و می خواهید مطمئن شوید که همه اطلاعات موجود در آن را مشاهده میکنند، داده های اسکرول مپ به شما کمک میکند تا به طور عملی در مورد چگونگی تغییر شکل طراحی فکر کنید، تا کاربر بیشتر صفحه را اسکرول کند.
۲. بخش پنهان شده وبسایت!
گاهی اوقات کاربران شما متوجه نیستند که محتوای بیشتری در قسمت پایینی صفحات شما وجود دارد و این مشکل میتواند به علت وجود فضای سفید زیاد از حد یا فاصله بیشتر بین متون و یا قسمت هایی که ذهن کاربران را به خود درگیر میکند، به وجود آید.
با استفاده از یک اسکرول مپ هانتانا، میتوانید در صفحات خود این مشکل را شناسایی و برطرف کنید. نکته: در یک نقشه اسکرول هانتانا رنگ ها از سبز به آبی نشان دهنده نزدیک شدن به قسمت پایین صفحه هست.
اگر ۲۰ درصد از کاربران قسمت پایینی صفحات شما را دیده باشند، به این معنی هست که از هر ۵ کاربر ۴ کاربر قسمت پایینی را ندیدهاند و فقط ۱ کاربر به آن قسمت رفتهاست.
اگر بخواهیم افراد بیشتری محتوای قسمت های پایینی را ببیند باید محتوا را به قسمت بالاتر انتقال دهید.
۳. کاربرانی که موارد بالاتر از Average Fold را مشاهده میکنند، کشف کنید.
بخشی از یک وب سایت که تحت عنوان “Average Fold” شناخته می شود، قسمتی است که بیشتر افراد در هنگام ورود مشاهده می کنند.
Average Fold محلی است که قبل از انجام هرگونه پیمایش ، هنگام باز شدن کاربر در صفحه قابل مشاهده است. این به عنوان یک خط سفید همراه با برچسب Average Fold ارائه میشود.
یک اسکرول مپ، به طور خودکار Average Fold صفحه شما را برای کاربران دسک تاپ و موبایل محاسبه می کند. با نگاهی به Average Fold، می توانید عناصر مهم را به بالاتر از آن نقطه قرار دهید تا به محض اینکه کاربران وارد صفحه میشوند، تعامل کاربر را متمرکز کنید.
۴. آیا کاربران آنچه را که نیاز دارند می توانند پیدا کنند؟
هدف بهینه سازی یک صفحه با استفاده از اسکرول مپ این است که افراد بیشتری را به پایین پیمایش کنند، اما در برخی موارد فکر درستی در مورد آن ندارید زیرا، کاربران صفحه را تا آخر پیمایش میکنند زیرا نمیتوانند آنچه را که لازم دارند پیدا کنند.
شما میتوانید با اضافه کردن فیلترها به بخش اصلی صفحه، عناصر اصلی صفحه را براحتی در دسترس کاربرانتان قرار دهید، زیرا داده های اسکرول مپ نشان میدهد که کاربران مجبورند برای یافتن آنچه که نیاز دارند بیش از حد پیمایش کنند.
۵. وبسایتتان را برای همه دستگاهها بهینه سازی کنید.
کاربران ممکن است در دسک تاپ و موبایل رفتار یکسانی نداشته باشند.
اگر در حال ساخت یک وب سایتی هستید که صفحه مورد نظر را برای هر دستگاه بهینه سازی میکند، یک اسکرول هیت مپ به شما نشان می دهد که کاربران در چه صفحه ای پیمایش را در تلفن همراه و دسکتاپ متوقف میکنند، بنابراین می توانید وبسایت خود را به طوری طراحی کنید که همه کاربران شما به عناصر اصلی وبسایت دسترسی داشته باشند.
داده های اسکرول مپ به شما کمک میکند تا تجربه کاربری هر پیکسل صفحات خود را بهتر کنید. می توانید با مراجعه به داده ها، دقیقاً مکان مناسب را به CTA برای جلب توجه کاربران در دسک تاپ و موبایل را پیدا کنید.
نحوه تنظیم اسکرول مپ با هانتانا
راه اندازی یک اسکرول هیت مپ جدید آسان است. اگر در حال حاضر در هانتانا ثبتنام نکردهاید، با ثبتنام در هانتانا اکانت ویژه آزمایشی برای شما فعال میشود تا سرویسها را براحتی تست کنید.
وقتی یک نقشه حرارتی جدید در هانتانا ایجاد میکنید، به طور خودکار هر سه نوع نقشه حرارتی را ایجاد می کند (کلیک، حرکت و اسکرول)، بنابراین برای اجرای نقشه اسکرول مپ نیازی به انجام کار خاصی نیست. پس از ورود به داشبورد اصلی، برای شروع به قسمت هیت مپ بروید.
۱- روی افزودن صفحه کلیک کنید.
![]()
۲- عنوان هیت مپ خود را بنویسید.

۳- تعداد کلیک صفحه را انتخاب کنید.

بسته به برنامه ای که در نظر دارید، می توانید نقشه حرارت خود را تنظیم کنید تا داده ها را از ۱۰۰۰ ، ۲۰۰۰ بازدید از صفحه ضبط کند. نقشه حرارت شما از همان اولین بازدید از صفحه قابل مشاهده خواهد بود، بنابراین نیازی نیست که قبل از نگاه کردن، منتظر رسیدن به محدودیت باشید.
۴. صفحههای هدف را انتخاب کنید..

شما می توانید اسکرول مپ را فقط در یک صفحه خاص قرار دهید، یا داده ها را از بین چندین صفحه جمع آوری کنید. به یاد داشته باشید: اگر هیت مپ شما از چندین صفحه اطلاعات دریافت میکند، فقط یک اسکرول مپ ساخته میشود.
۵- و در آخر روی دکمه ثبت کلیک کنید.

پس اولین صفحه هیت مپ شما ایجاد شد!
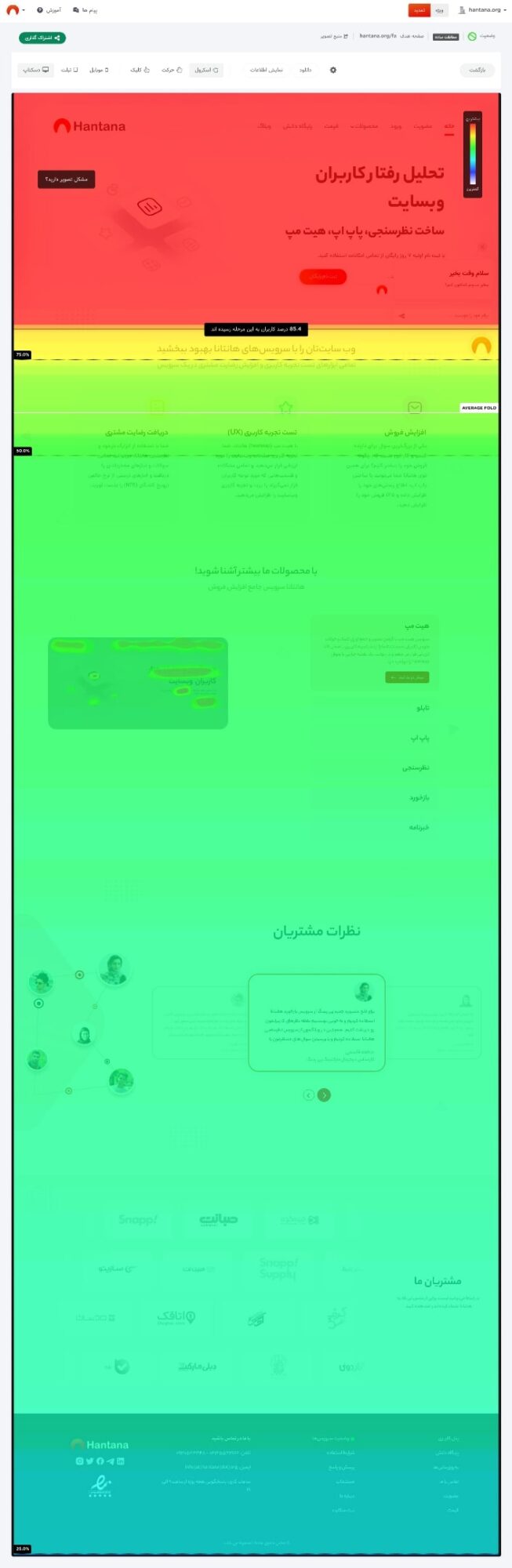
نمونه اسکرول مپ هانتانا