طراحی رابط کاربر یک فرآیند مداوم است و شما نیاز به اطلاعاتی دارید تا بفهمید چه چیزی کار میکند و چه چیزی کار نمیکند و چه تغییراتی را باید ایجاد کنید. دادههای نقشههای حرارتی (هیت مپ) روشی بصری برای درک نحوه تعامل افراد با صفحات شما میباشد، بنابراین میتوانید نسخههای موثرتر آنها را طراحی کنید.
در این قسمت، دلیل و چگونگی استفاده از نقشههای حرارتی برای بهینه سازی صفحات را یاد خواهید گرفت و چگونه میتوانید با ترکیب هیت مپ با سایر رفتارها و ابزارهای بازخورد کاربر، بینش بیشتری کسب کنید.
هیت مپ چیست؟
هیت مپ (Heatmap) یا نقشه حرارتی یکی از ابزارهای مهم و اساسی برای کمک به مدیران وسایت، متخصصین سئو، دیجیتال مارکتر ها و وبمستران برای درک نحوه تعامل کاربران با وبسایت است.
هیت مپ، مجموعهای از دادههای جمع آوری شده (کلیک،حرکت و اسکرول کاربران) را به صورت تصاویری با رنگهای مختلف نمایش میدهد تا فهم آنها را سادهتر کند.
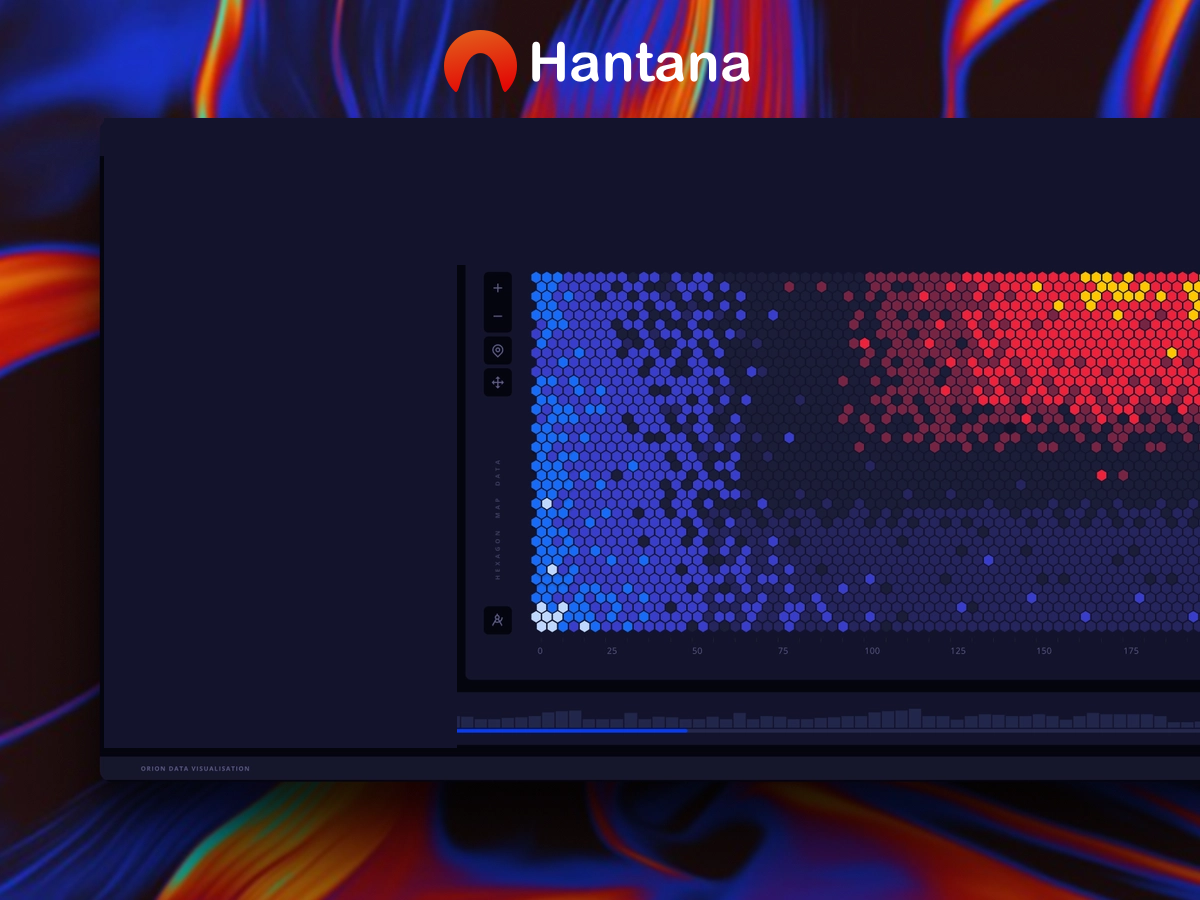
در هیت مپ هانتانا عناصری که در اسکرین شات گرفته شده وجود دارند که تمام اطلاعات ممکن از رفتار یک کاربر در تعامل با یک وبسایت چه در موبایل و یا دستکتاپ میباشد وجود دارد و تحلیل میشوند و به صورت تعداد کلیک، لمس، اسکرول و درصد کلیک شده نسبت به عناصر دیگر نمایش داده میشود.
رنگ قرمز نشان دهندهی بیشترین کلیک، لمس (در موبایل) و بازدید و رنگ آبی نشان دهندهی کمترین تعامل و بازدید میباشد.
هیت مپ هانتانا دادههای کاربران را در سه نوع کلیک، حرکت و اسکرول تحلیل میکند.
- هیت مپ کلیک جایی را که کاربران روی آن کلیک میکنند یا روی آن ضربه می زنند نشان میدهد.
- هیت مپ حرکت نشان میدهد که کاربران مکان نما را در کجا حرکت میدهند.
- اسکرول هیت مپ نشان میدهد که کاربران تا کجا یک صفحه را پیمایش میکنند.
در اینجا یک مثال از یک نقشه حرارتی زنده، با دادههای جمع آوری شده از هانتانا، آورده شده است. میتوانید برای مشاهده نقشههای حرارتی مختلف حرکت، کلیک و اسکرول نسبت به نیازتان دستگاه تعیین کنید.
بخش قدرتمندی از ابزار UI شما
اگر در زمینه طراحی ویا ساخت صفحات کار میکنید، میخواهید اطلاعاتی در مورد نحوه تعامل افراد با آنها داشته باشید، نقشههای حرارتی بخش ارزشمندی از ابزار UI شما هستند.
مزیت اصلی هیت مپ حرکت این است که برآورد خوبی از دید کاربران در هنگام حرکت در صفحههای شما ارائه میدهند.

هیت مپ چگونه طراحی UI را بهبود میبخشد؟
هنگامی که نهیت مپ در وب سایتها اجرا میشود، به شما امکان میدهد دادهها را در کل صفحه یا صفحهها جمع آوری کنید. عناصری که به شما در آزمایش، تکرار و بهبود آنها کمک میکند عبارتند از:
- دکمهها: موقعیت و سبک
- Navigation: پیوندها و لینکها
- تصاویر: محل قرارگیری، اندازه، پیوندها و نوع آن
- متن: قالب بندی، طول و محل قرارگیری
- طرح کلی: سلسله مراتب اطلاعات
یک نقشه حرارتی به شما کمک میکند تا ایدههای دوباره طراحی کنید و عناصر طراحی ضعیف را شناسایی کنید تا آنها را حذف کنید. علاوه بر این، میتوانید این دادهها را بدون وقفه در سفر کاربر جمع آوری کنید. نقشههای حرارتی بدون هیچ گونه اختلالی در تجربه کاربری در پس زمینه بی صدا کار میکنند.
مزایا و معایب طراحی خود را دریابید
به عنوان یک ابزار بصری، هیت مپ مزایای دیگری نیز دارد:
- به راحتی میتوان آنها را برای بقیه افراد تیم که طراح نیستند به نمایش گذاشت.
- هر زمان که نیاز به خرید مجدد برای طراحی مجدد دارید یا با افراد تیم در مورد پیشرفت های احتمالی صحبت میکنید
- داشتن یک نقشه حرارتی برای نمایش بصری دادهها از پیشنهادات شما پشتیبانی میکند و اثربخشی طرحهای شما را به افراد مختلف در تیم ها نشان می دهد.
۵ مورد استفاده از هیت مپ برای طراحی UI
هیت مپ برای تحلیل رفتار کاربران در وبسایت خیلی مفید میباشد و دادههای ارزشمندی را ارائه میدهد.
۱.میتوانید بفهمید که آیا CTA اصلی شما بیشترین کلیک را دارد
نوع هیت مپ: کلیک
به دنبال چه چیزی باشید: آیا CTA اصلی شما بیشترین کلیک را دارد؟ اگر نه، به جای آن چه چیزی کلیک میشود و کاربران را منحرف میکند؟
بهینه سازی UI: یک اقدام واضح این است که CTA خود را به جایی ببرید که کاربران به طور طبیعی بیشتر روی آن کلیک میکنند، اما ممکن است بخواهید کلاه کارآگاهی خود را بر سر بگذارید و این موضوع را بیشتر مورد بررسی قرار دهید: آیا CTA شما همان چیزی است که کاربران در واقع به دنبال آن هستند؟
۲. دریابید که کاربران تا کجا حرکت میکنند
نوع هیت مپ: اسکرول مپ
به دنبال چه چیزی باشید: کجا کاربران پیمایش صفحه را متوقف میکنند؟ آیا اطلاعات مهمی در زیر آن نقطه وجود دارد؟
بهینه سازی UI: عناصر ضروری را بیش از حد متوسط ببرید و حواس پرتیهای احتمالی یا عناصر گیج کنندهای را که کاربران را از حرکت بیشتر باز میدارد، حذف کنید. ایجاد چندین صفحه کوتاهتر را در نظر بگیرید.
۳. کلیکهای اشتباه را شناسایی کنید
نوع هیت مپ: کلیک
به دنبال چه چیزی باشید: کاربران مرتباً روی کدام پیوندهای غیر مرتبط کلیک میکنند؟ آیا کاربران روی تصاویر یا عناصری که شبیه دکمهها هستند کلیک میکنند؟
بهینه سازی UI: ایجاد پیوندها برای هدایت صحیح کاربران؛ عناصر بی اهمیت را تغییر دهید تا کمتر کلیک شوند.
۴. چه چیزی کاربران را منحرف میکند
نوع هیت مپ: حرکت
به دنبال چه چیزی باشید: آیا کاربران به طور تصادفی در اطراف صفحه حرکت میکنند؟
بهینه سازی UI: کاهش یا طراحی مجدد عناصر جلب توجه برای تمرکز واضح کاربران بر روی هر صفحه.
۵. رفتار دستگاه را مقایسه کنید
نوع هیت مپ: کلیک و اسکرول مپ
به دنبال چه چیزی باشید: وقتی نقشههای حرارتی مخصوص دستگاه (موبایل و دسکتاپ) را مقایسه میکنید، آیا کاربران تلفن همراه عناصر مهمی را از دست میدهند؟ آیا کاربران دسکتاپ رفتار متفاوتی دارند؟
بهینه سازی UI: از دادهها برای بهینه سازی طرحها و رابطهای مختلف روی موبایل و دسکتاپ استفاده کنید تا تجربه بین دستگاهها ثابت باشد.