هیت مپ چیست؟
هیت مپ (Heat Map) به فارسی نقشه حرارتی است.
در حقیقت به زبان ساده هیت مپ ابزاری مهم برای کمک به مارکتینگ است تا بتوانند درک صحیحی از نحوه تعامل کاربران با وب سایت داشته باشند. هیت مپ ابزاری برای تجسم دادهها است که به صاحبان وب سایتها کمک میکند تا عملکرد یک صفحه خاص را بررسی کنند.
هیت مپ، مجموعهای از دادههای پیچیده را به صورت تصاویری با رنگهای مختلف نمایش میدهد تا فهم آنها را سادهتر کند.

نقشه حرارتی یا Heat Map ، مدتی است که به یکی از پایههای اصلی بازاریابی دیجیتال تبدیل شده و از ابزارهای مهم و اساسی برای درک نحوه تعامل کاربران با وب سایت شما به شمار میرود.
زمانی که میخواهید بدانید مشتریان به کدام بخش از وب سایت شما تمایل بیشتری دارند یا مکان قرار دادن امکانات فروشگاه شما مناسب است یا نه، هیت مپ به شما کمک میکند.
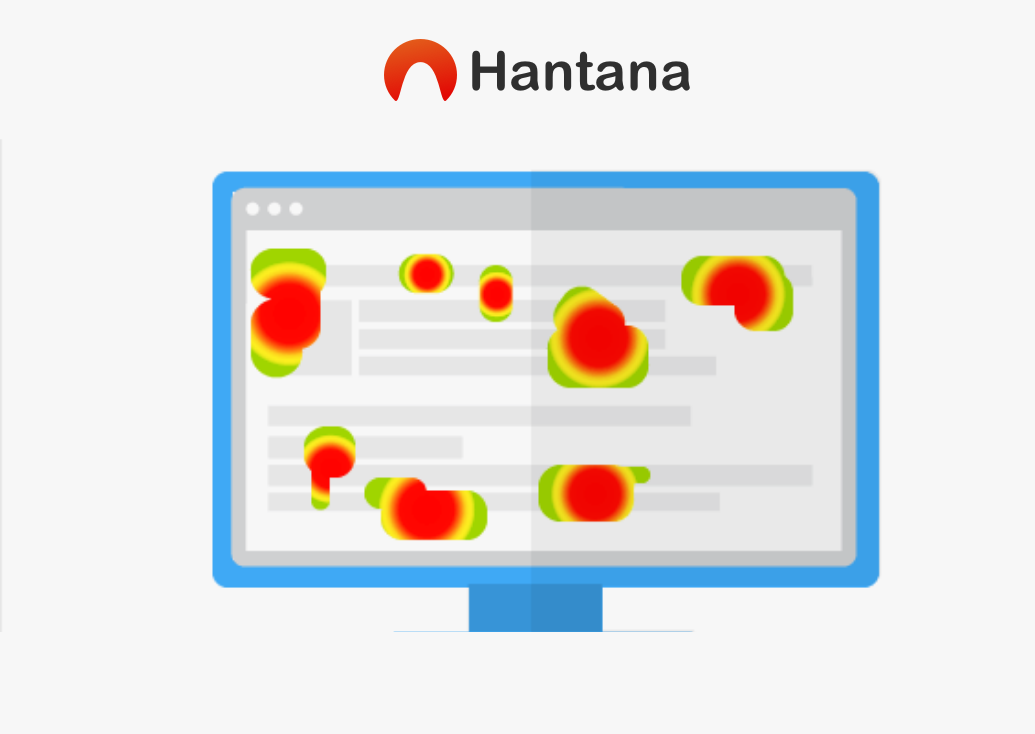
هیت مپ، رفتار کاربران را با مقیاس رنگی از قرمز تا آبی اندازه میگیرد. گرمترین رنگ (قرمز) نشان دهنده بالاترین سطح درگیری مخاطب با آن منطقه از سایت و سردترین رنگ (آبی) مناطقی را نشان میدهد که کمترین سطح درگیری را دارند.
تاریخچه هیت مپ چیست؟
در سال ۱۸۷۹ یک پژوهشگر فرانسوی برای اولین بار این نکته را مورد توجه قرار داد که مردم هنگام مطالعه بر روی کلمات خاصی توقف میکنند، در واقع به بعضی کلمات توجه بیشتری نشان میدهند.
در حالی که از برخی کلمات دیگر به سرعت عبور میکنند. مدتی بعد دستگاهی به نام Eye Tracker ساخته شد که حرکات چشم در زمان مطالعه را زیرنظر میگرفت.
در سال ۱۹۸۰ از این روش برای بررسی میزان توجه مردم به تبلیغات ارائه شده در مطبوعات استفاده شد. هرچند استفاده از این روش مستلزم صرف هزینه زیادی بود، اما آمار به دست آمده باعث شده روزنامهها و مجلات با تغییر در طراحی، بازدهی بیشتری از تبلیغات داشته باشند. از آن زمان استفاده از هیت مپها طرفدار زیادی پیدا کرد.
هیت مپ چه کاربردهایی دارد؟
۱.اطلاع از هدف کاربران
هیت مپ حرکت ماوس و کلیک کاربران را تحلیل می کند.شما میتوانید بفهمید کاربران کجاهای وبسایت بیشتر مراجعه میکنند. کدام بخش از صفحه سایت، کاربران را بیشتر درگیر کرده است؟
بدون توقف در کدام بخشهای سایت حرکت میکنند؟
در کدام مرحله، صفحه را ترک میکنند؟
هیت مپ برای یافتن مشکل و بهبود UX(USER EXPERIENCE) شما خیلی کمک میکند.
۲.بهینه سازی لندینگ پیج در هیت مپ
ساختار صفحات سایت، از موارد پر اهمیت است. قرار دادن تگ عناوین، استفاده بهینه از فضاهای سفید و… از جمله عوامل بهینه سازی صفحه فرود یا لندینگ پیج به شمار میرود. اما متداولترین و پرکاربردترین روش، استفاده از CTA یا دکمه فراخوانی است که میزان کلیک کاربران و مخاطبان را با آن ارزیابی میکنند.
۳.بهینه سازی تصاویر موجود در صفحه
همچنین ممکن است از هیت مپ برای بهینه سازی تصاویر موجود در صفحه استفاده شود.میتوانید از تحلیلی که از هیت مپ بدست آورده اید مشکلات تصاویر را بفهمید و آنهارا بهبود دهید.
۴.تعیین تعداد کلمات بهینه
از نظر گوگل، حجم مطالب وتعداد کلمات استفاده شده ارتباطی با محتوای با کیفیت ندارد. نکته مهم، پاسخ به نیاز کاربران است. با استفاده از نقشههای حرارتی میتوانید متوجه شوید مشتریان شما در مورد هر موضوعی به چه اطلاعاتی نیاز دارند. همچنین میتوانید برای سوالات زیر پاسخ مناسب پیدا کنید.
- برای استفاده آسانتر از وب سایت چه کاری میتوانید انجام دهید؟
- رقبای شما چه مواردی را در وب سایت خود پوشش میدهند؟
- مخاطبان شما سایت را ترک میکنند یا در صفحه میمانند و مراحل خرید خود را تکمیل میکنند؟
- و…
۵.بهبود استراتژی مربوط به لینکهای داخلی سایت
وجود لینکهای داخلی برای شما این امکان را فراهم میکند که در ایجاد مطالب، سلسله مراتب را رعایت کنید. به این ترتیب، بالاترین رتبه به مهمترین صفحات اختصاص پیدا میکند.
نقشههای حرارتی میتوانند اطلاعات لازم را درباره محل کلیک کاربران ارائه دهند. با استفاده از آنها میتوانید بهترین مکان برای قرار دادن لینکها را مشخص کرده و ترافیک بیشتری را به صفحات مرتبط ارسال کنید.
۶.ایجاد ساختار مناسب برای هدایت مشتری
شما باید تمامی لینک ها و صفحات خود را تست کنید تا اطمینان داشته باشید که تمامی لینکها و صفحات شما برای هدایت مشتری به مسیر صحیح با یکدیگر همکاری دارند.
۷.دسترسی به اطلاعات مناسب درباره عناصر مبهم وب سایت
برخی مواقع، به هنگام بازدید از یک وب سایت، موارد قابل کلیک وجود دارد اما به شما کمک نمیکند به صفحات دیگر بروید. در واقع با کلیک بر روی آنها به صفحه خاصی هدایت نمیشوید. طبیعی است که این تجربه ناخوشایند نمیتواند انتظارات شما را برآورده کند.
اما در اینجا نقش هیت مپ چیست؟ هیت مپ میتواند به شما کمک کند این بخشها را شناسایی کرده و اصلاح کنید. با اصلاح عناصر مبهم در صفحات، احتمالا نرخ پرش و همچنین نرخ خروج از سایت تا حد قابل قبولی کاهش پیدا میکند.
به طور کلی
با داشتن نقشه هیت مپ برای وب سایت، شما الگویی در دست دارید که نقاط زرد و قرمز موجود در آن، نشان دهنده توجه بیشتر کاربران به آن قسمتها است.که در هیت مپ هانتانا با حرکت ماوس روی نقشه تعداد کلیک را هم می توانید ببینید.
این اطلاعات و داده ها به شما کمک می کند تا در چیدمان و طراحی وب سایت خود به بهترین شکل عمل کنید. زیرا می دانید که بیشتر کدام قسمت از وبسایت شما مدنظر کاربرانتان می باشد.
با وجود هیت مپ، میتوانید بفهمید نرخ کلیک در کدام بخش از وب سایت شما بیشتر است. اگر فروشگاه آنلاین دارید، بهتر است دکمه سبد خرید، پرداخت، پیشنهادات ویژه و… را در آنجا قرار دهید. به این ترتیب میتوانید قسمتهایی که کمتر مورد توجه قرار دارند را شناسایی کرده و اصلاح کنید.